JSP에서 페이스북 피드 게시물 정보를 크롤링하는 방법을 알아보자.
페이스북 개발자 계정과 페이스북 앱을 준비하고, 그래프 API를 사용해 액세스 토큰을 발급받는 과정을 거친다.
단기, 장기, 영구 액세스 토큰의 발급과 연장 방법에 대해 설명하고, JavaScript 코드를 통해 사용자의 게시글을 불러오는 방법을 제공한다.
✨시작하며
업무 중 JSP에서 페이스북 피드 게시물 정보를 크롤링하는 작업이 필요해졌다.
해당 기능 구현을 위해서는 페이스북 개발자 계정과 페이스북 앱이 필요하다.
API 연동을 위한 사전 준비는 아래를 읽어보고 참고하면 된다.
사전 준비
API를 이용하기 위해서는 1. 페이스북 개발자 계정과 2. 페이스북 앱이 필요하다.
먼저 Meta for Developers에 접속한 후 기존 페이스북 계정에 로그인하거나, 회원가입을 진행한다.
이후 Meta for Developers에 로그인 후 상단의 내 앱을 클릭한다.

내 앱에 들어가면 앱 목록이 나오는데, 여기서 우측 상단의 앱 만들기를 클릭한다.

앱 유형을 선택해야 하는데, 해당하는 정보를 입력한다.
특별한 정보가 없다면 없음을 선택한 후 다음으로 이동한다.

원하는 앱 이름을 입력하고, 주로 사용할 연락처나 안내를 위한 연락처 이메일을 작성한다.
비즈니스 계정의 경우 선택 사항이므로 선택하지 않으려면 없음을 선택 후 만들면 된다.

성공적으로 앱이 만들어졌다.
이제 생성한 앱에 들어가 API 추가 및 설정을 진행하면 된다.

API 추가 및 설정하기
들어왔을 때 보이는 제품 추가 중 Facebook 로그인을 추가하면 된다.
우측 하단의 설정을 눌러준다.

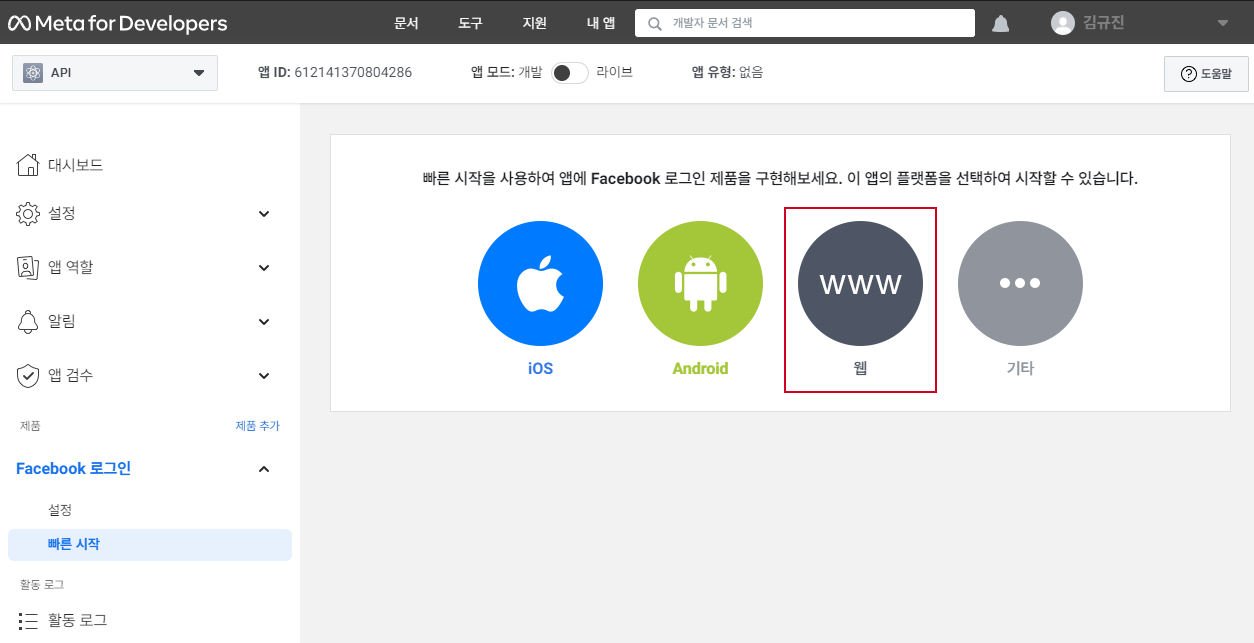
웹에 API를 추가할 것이므로, 빠른 시작 메뉴 중 웹을 눌러 진행한다.

사이트 URL을 입력해준다.
http가 아닌 반드시 https를 사용하는 도메인을 입력한다음 Save를 누른다.

좌측 메뉴의 Facebook 로그인 - 설정을 눌러 유효한 OAuth 리다이렉션 URI에 아래와 같은 양식으로 입력 후 변경 내용을 저장한다.
https://서비스 주소/로그인 정보 콜백 처리 주소

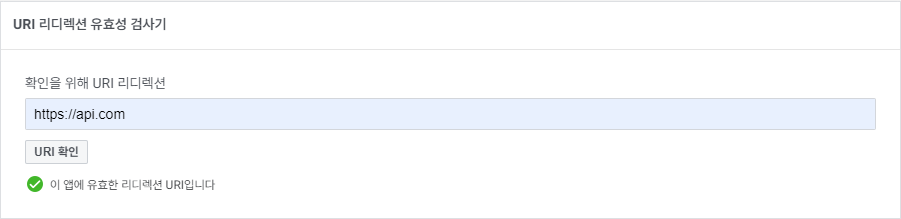
이후 페이지 최하단의 URI 리디렉션 유효성 검사기에 방금 입력한 OAuth 리디렉션 URI를 입력 후 URI 확인을 누르면, 앱에 정상적으로 적용되었는지 검증이 가능하다.

좌측의 설정 - 기본 설정에서 앱 ID를 복사해 백업해둔다.
앱 ID는 페이스북에, 시크릿 코드까지는 인스타그램에 사용한다.
인스타그램의 피드를 API와 연동하는 내용은 인스타그램 피드 데이터 크롤링하기에서 확인할 수 있다!
인스타그램 피드 데이터를 크롤링하려면 어떻게 해야할까?
✨시작하며 업무 중 JSP에서 인스타그램 피드 게시물 정보를 크롤링하는 작업이 필요해졌다. 해당 기능 구현을 위해서는 페이스북 개발자 계정과 페이스북 앱, 인스타그램 프로페셔널 계정 또는
xog9.kr
우리는 페이스북 API를 작업 중이니 앱 ID만 있으면 된다.
이 ID는 스크립트 작성 시 필요하니 유출되지 않도록 잘 보관해두자.


액세스 토큰 발급받기(그래프 API 탐색기)
Meta for Developers의 액세스 토큰에 관한 문서는 이곳에서 보면 된다.
그래프 API 탐색기로 이동 후 Generate Access Token을 눌러 액세스 토큰을 발급 받고 이를 백업해둔다.
해당 액세스 토큰은 발급일로부터 1시간 후 만료되므로, 단기 토큰에서 장기 토큰으로 기간 연장 과정이 필요하다.

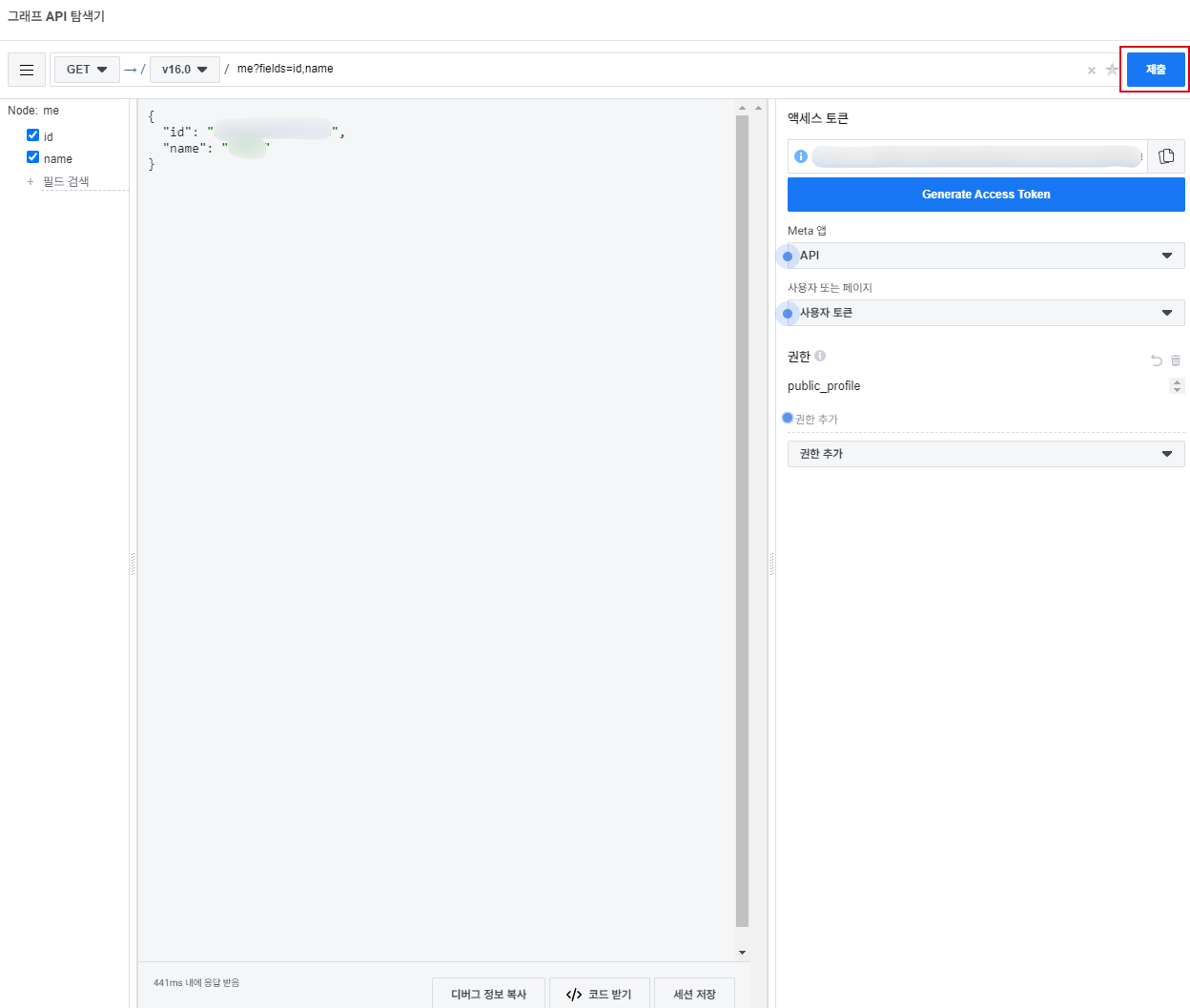
우측 상단의 제출을 눌러 사용자의 id와 name을 받아온다.

사용자의 게시글을 가져오기 위해서는 user_posts 권한이 필요하므로 해당 권한을 검색해 추가한 다음, Generate Access Token을 다시 눌러 토큰을 새로 받아준다.
(앞의 과정은 건너뛰고, user_posts 권한만 추가 후 바로 Generate Access Token을 눌러 발급받은 토큰을 백업해도 된다.)

출력된 id와 name 중 id값을 클릭하면 me?field=id,name 부분이 자동으로 id값으로 바뀐다.
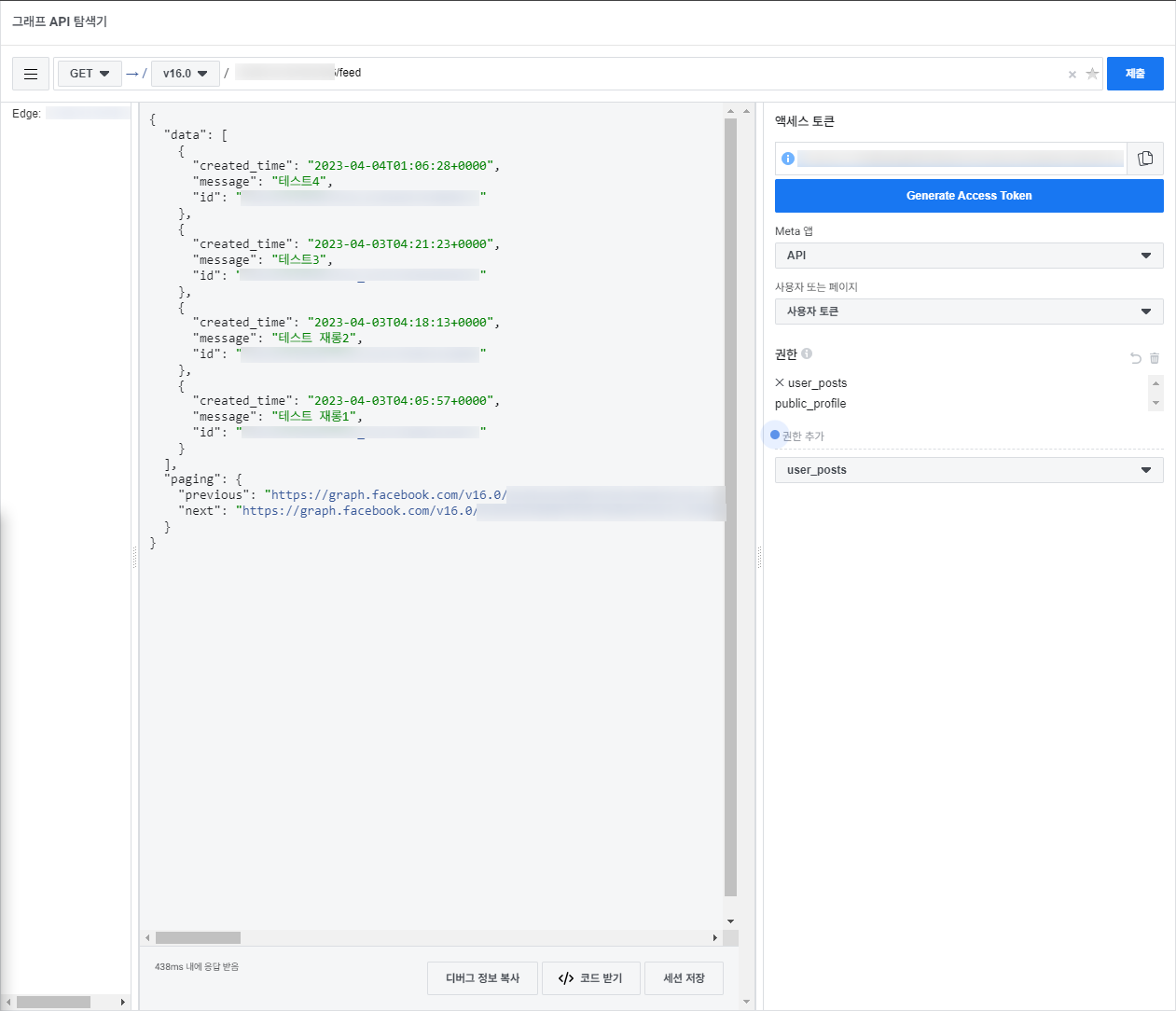
해당 부분을 아래처럼 변경한 다음 제출을 누른다.
id값/feed아래 사진처럼 data가 제대로 들어왔다면 정상적으로 데이터를 받아온 것이다.

단, 여기서 중요한 점은 액세스 토큰을 그냥 발급 받아 사용하면 1시간 후 만료된다는 것이다.
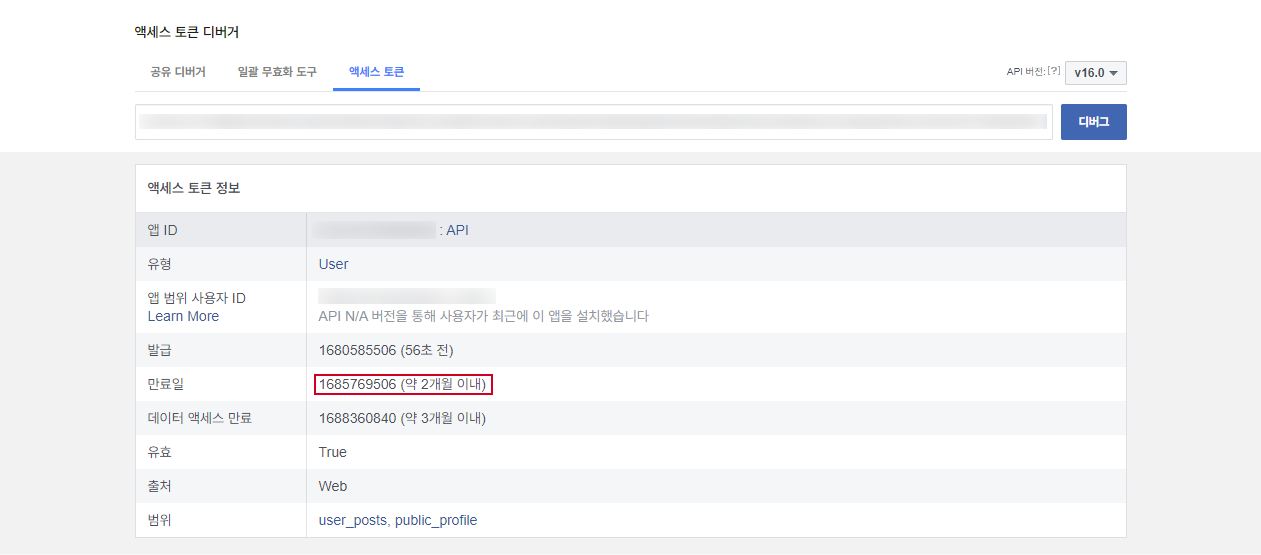
토큰에 대한 정보는 상단의 도구 - 액세스 토큰 디버거에서 확인할 수 있다.

디버거에 들어와 이전 발급받은 액세스 토큰을 입력하고 디버그 버튼을 클릭하면 아래처럼 액세스 토큰 정보를 확인할 수 있다.
(아래에 나오는 방법처럼 아이콘을 눌러서 이동할 수도 있다.)

앞으로는 1시간 뒤 만료되는 토큰을 단기 토큰, 60일 뒤 만료되는 토큰을 장기 토큰이라 부르겠다.
해당 토큰의 만료일이 1시간 뒤라면 1시간마다 토큰을 바꿔줘야 할 것인데, 단기 토큰을 장기 토큰으로 변경하는 방법이 존재한다!
액세스 토큰 연장하기(장기, 60일)
다시 이전의 그래프 API 탐색기로 돌아가보자.
액세스 토큰 발급받을 때 옆에 있던 정보 아이콘(i)을 누르면 액세스 토큰 정보가 펼쳐진다.
아래의 액세스 토큰 도구에서 열기를 누르면 다시금 액세스 토큰 디버거가 열린다.

열린 액세스 토큰 디버거에서 좌측 하단의 액세스 토큰 확장을 누른다.
이후 뜨는 창에서 로그인 중인 페이스북 비밀번호를 입력하고 제출한다.

잘 진행하면 아래처럼 2개월 뒤 만료되는 새 액세스 토큰을 받을 수 있다.
이 토큰에 대한 정보는 우측의 디버그를 눌러 볼 수 있다.

만료일이 2개월 이내로 변경된 것을 볼 수 있다!

액세스 토큰 연장하기(영구)
이전에 발급받은 장기 토큰을 영구 토큰으로 연장할 수 있다.
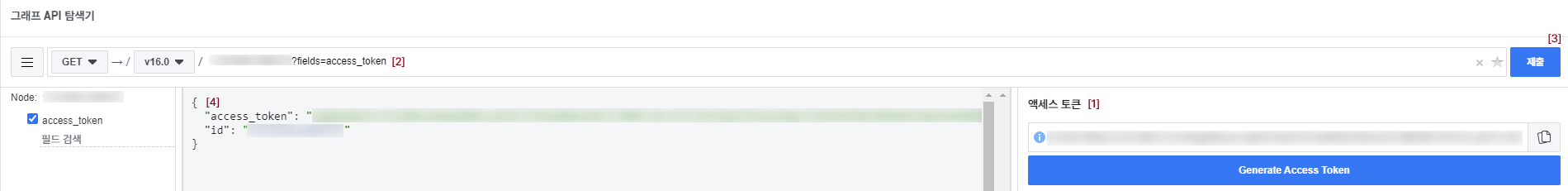
다시 그래프 API 탐색기로 돌아가자.
- 장기 토큰을 액세스 토큰 입력란에 입력한다.
- 페이지ID값?fields=access_token을 입력한다.
- 제출 버튼을 누른다.
- 반환된 access_token을 복사 및 보관한다. 해당 토큰이 영구 토큰이다.
여기서 페이지ID값은 페이스북 페이지에서 정보 - 페이지 투명성에서 가져오면 된다.

게시글 불러오기
발급받은 장기 액세스 토큰을 이용해 프로필에 존재하는 게시글을 뿌려주는 작업을 할 것이다.
Meta에서는 JavaScript용 Facebook SDK 문서를 제공 중이니 이에 대한 내용은 이곳을 참고하자.
이외에도 Graph API에 대한 내용을 다루는 문서도 존재한다.
해당 내용을 일부 참고해 작성한 자바스크립트 코드는 다음과 같다.
<ul id="facebook-list" class="list">
</ul>
<script>
var fb_api_html = "";
var userId = "그래프 API 탐색기의 프로필 정보 id 값";
window.fbAsyncInit = function() {
FB.init({
appId : '처음 앱 생성 시 받았던 앱 ID',
autoLogAppEvents : true,
xfbml : true,
version : 'v14.0' // 그래프 API 탐색기 페이지의 버전
});
FB.api('/'+userId+'/feed', {
access_token : '발급받은 장기 액세스 토큰'
}, function(response){
response.data.forEach(function(ele,idx){
if(ele.message != undefined){
fb_api_html = "";
fb_api_html = "<li>";
fb_api_html+= '<a href="https://www.facebook.com/'+userId+'/posts/'+ele.id+'" target="_blank">';
fb_api_html+= '<p>'+ele.message+'</p>';
fb_api_html+= '<span>'+ele.created_time+'</span>';
fb_api_html+= '</li>';
$("#facebook-list").append(fb_api_html);
}
});
});
};
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "https://connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
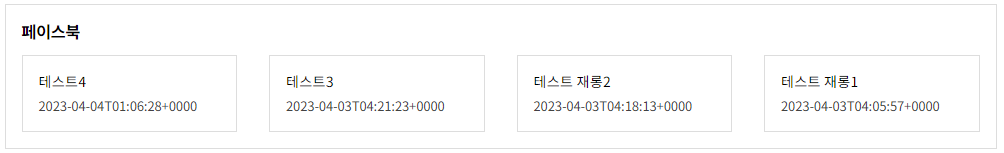
결과
토큰이 정상적으로 연결되었다면 아래와 같이 게시글이 제대로 불러와진다.

📜참고
'Programming > API' 카테고리의 다른 글
| Postman에서 변수를 사용해 효율적인 POST 요청 보내는 방법 (0) | 2023.11.07 |
|---|---|
| 인스타그램 피드 데이터를 크롤링하려면 어떻게 해야할까? (2) | 2023.10.27 |

