JSP를 이용해 인스타그램 피드를 크롤링하는 방법에 대한 디테일한 가이드.
페이스북 개발자 계정과 페이스북 앱, 인스타그램 프로페셔널 혹은 비즈니스 계정이 필요하며 API 연동을 위한 사전 준비에 대한 설명을 시작으로, 앱 생성 및 설정, 플랫폼 추가, API 설정 등의 과정을 차근차근 안내한다.
단기 액세스 토큰을 발급받아 장기 액세스 토큰으로 변환하는 방법, 사용자 프로필과 미디어를 가져오는 방법, 게시글 불러오기 등 세부적인 과정까지 자세히 설명되어 있다.
본 가이드를 따라하면 JSP에서 인스타그램 피드 게시물 정보를 효과적으로 크롤링할 수 있다.
✨시작하며
업무 중 JSP에서 인스타그램 피드 게시물 정보를 크롤링하는 작업이 필요해졌다.
해당 기능 구현을 위해서는 페이스북 개발자 계정과 페이스북 앱, 인스타그램 프로페셔널 계정 또는 비즈니스 계정이 필요하다.
API 연동을 위한 사전 준비는 아래를 읽어보고 참고하면 된다.
사전 준비
API를 이용하기 위해서는 1. 페이스북 개발자 계정과 2. 페이스북 앱, 3. 인스타그램 프로페셔녈 계정 또는 비즈니스 계정이 필요하다.
먼저 Meta for Developers에 접속한 후 기존 페이스북 계정에 로그인하거나, 회원가입을 진행한다.
다음으로 Instagram for Business에 접속한 후 기존 Instagram 계정에 로그인하거나, 회원가입을 진행한다.
이후 Meta for Developers에 로그인 후 상단의 내 앱을 클릭한다.

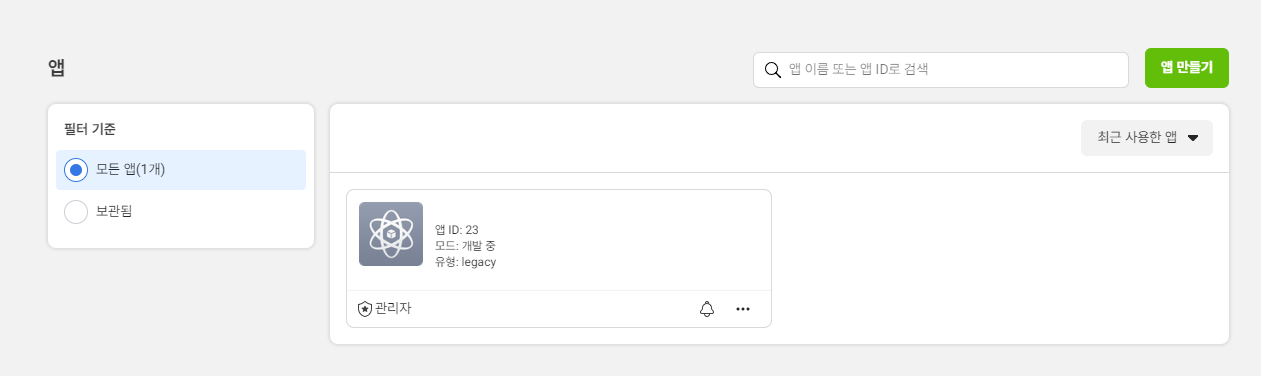
내 앱에 들어가면 앱 목록이 나오는데, 여기서 우측 상단의 앱 만들기를 클릭한다.

앱 유형을 선택해야 하는데, 해당하는 정보를 입력한다.
특별한 정보가 없다면 없음을 선택한 후 다음으로 이동한다.

원하는 앱 이름을 입력하고, 주로 사용할 연락처나 안내를 위한 연락처 이메일을 작성한다.
비즈니스 계정의 경우 선택 사항이므로 선택하지 않으려면 없음을 선택 후 만들면 된다.

성공적으로 앱이 만들어졌다!
이제 생성한 앱에 들어가 API 추가 및 설정을 진행하면 된다.

플랫폼, API, 테스터 추가 및 설정하기
제품을 추가하기 전, 플랫폼을 추가해야 한다.
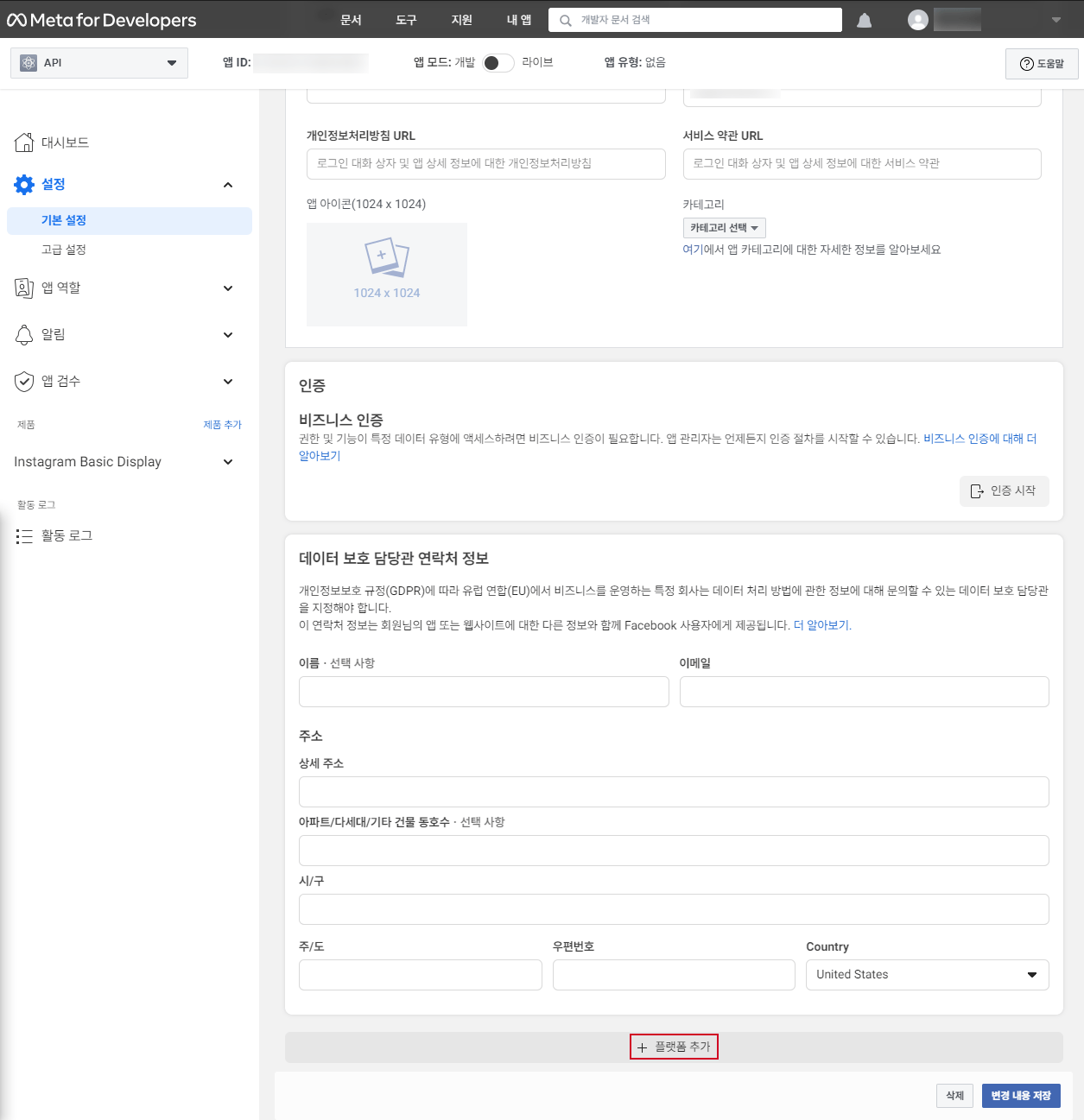
플랫폼 추가를 위해 좌측 메뉴 중 설정 - 기본 설정의 최하단에 위치한 플랫폼 추가 버튼을 누른다.

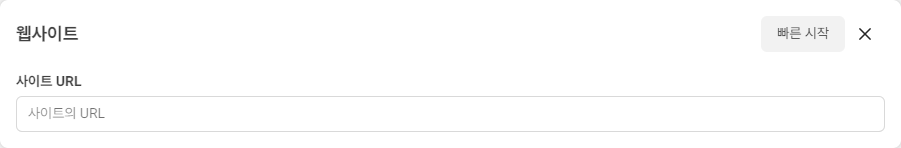
플랫폼 선택 화면에서 Website를 선택 후 다음을 누른다.

웹사이트의 사이트 URL 부분을 입력할 수 있게 됐다.
운영할 사이트의 URL을 https로 작성한 다음 변경 내용을 저장한다.

이후 제품 추가 중 Instagram Basic Display를 추가하면 된다.
우측 하단의 설정을 눌러준다.

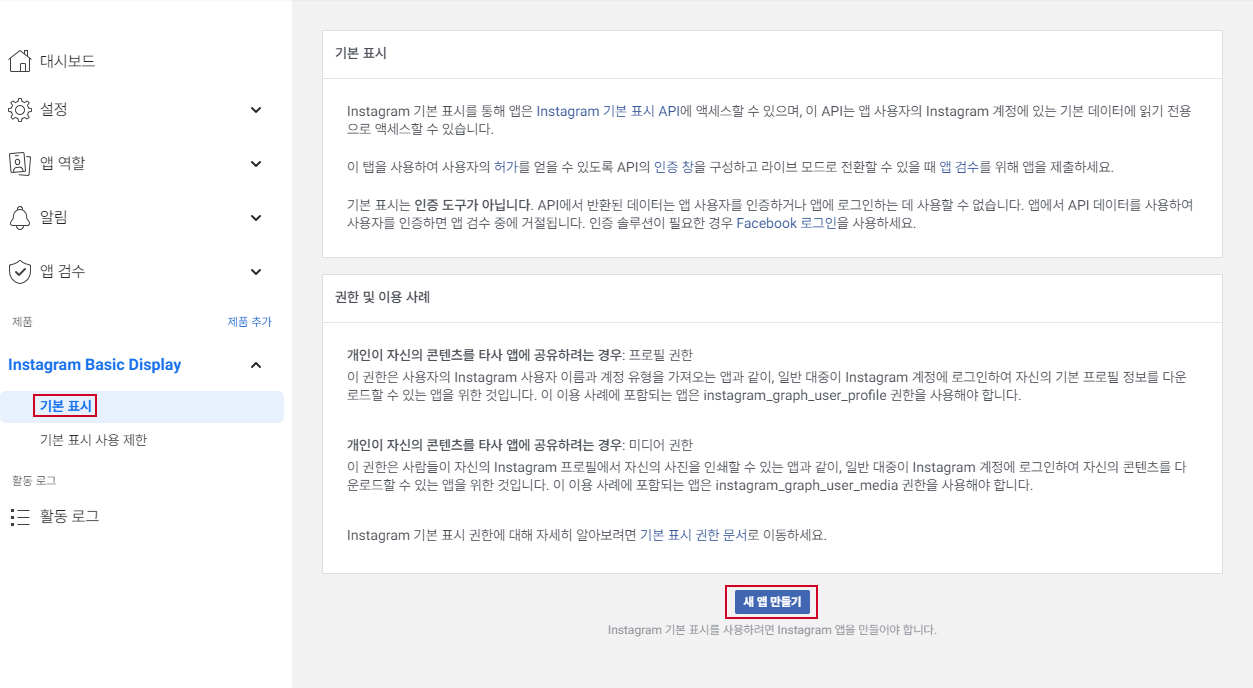
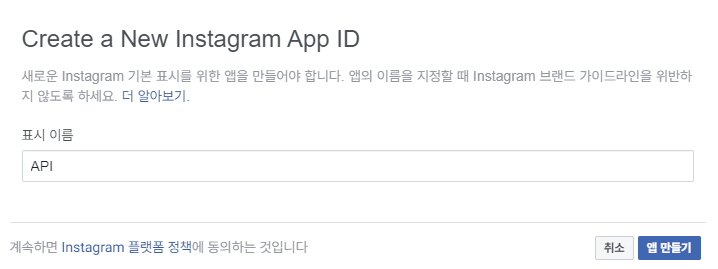
Instagram Basic Display - 기본 표시에 들어간 다음 새 앱 만들기를 누른다.

나타나는 창에서 Instagram App ID를 입력 후 앱을 만든다.

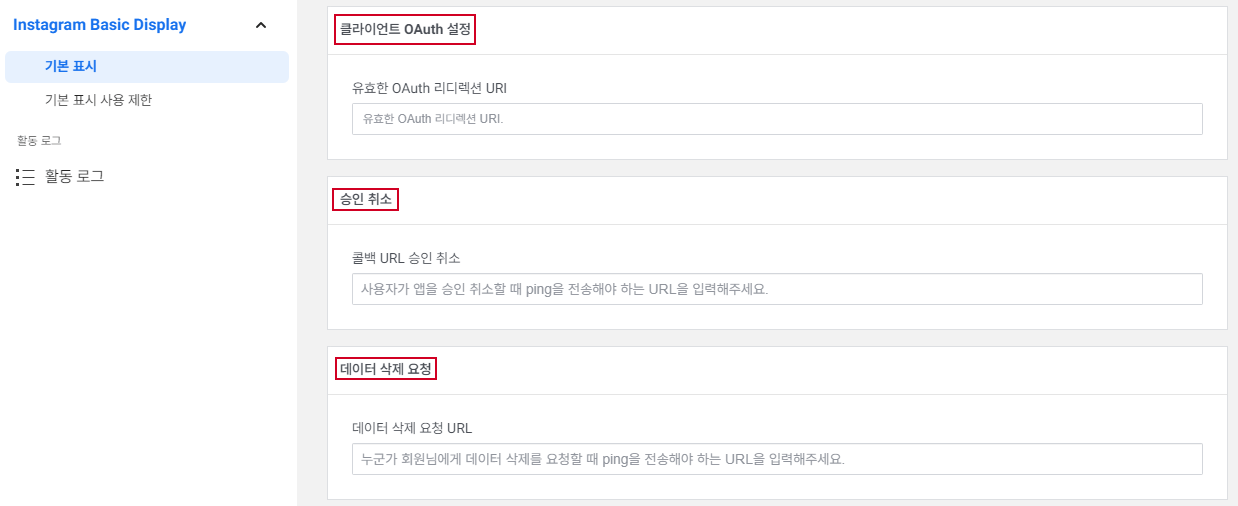
앱을 만든 다음, Instagram Basic Display - 기본 표시에서 클라이언트 OAuth 설정과 승인 취소, 데이터 삭제 요청 URI, URL을 입력해 준다.
실제로 이용되지 않기 때문에 존재하지 않는 페이지 URL을 작성해도 무관하니 예시로는 https://api.com을 입력하겠다.
http가 아닌 https로 입력하지 않으면 변경 내용을 저장할 수 없으니 https로 입력하도록 하자.

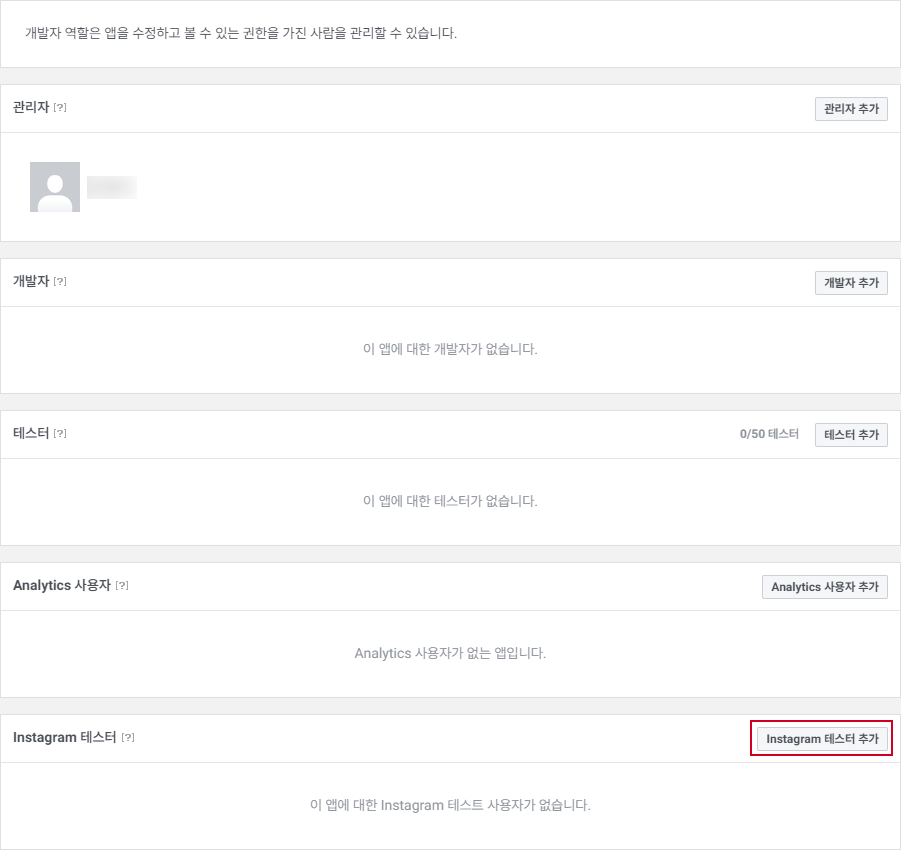
모두 입력 후 저장을 완료했다면, 아래의 사용자 토큰 생성기에서 Add or Remove Instagram Testers 버튼을 클릭해 준다.

Instagram 테스터 추가를 눌러 Instagram 계정의 사용자 이름을 입력해 테스터로 추가해 준다.

테스터로 추가했다면, 등록된 테스터가 이를 수락해야 성공적으로 등록된다.
Instagram 테스터 ‘추가’지만 사실상 테스터 ‘초대’나 다름없다.
초대는 이곳에서 관리할 수 있다.

사이트로 이동 후 테스터 초대를 보면 내 앱에서 초대한 기록이 남아있다.
수락을 눌러주면 승인했다는 메시지로 변경된다.


앱 코드 및 액세스 토큰 발급받기
Meta for Developers의 액세스 토큰에 관한 문서는 이곳에서 보면 된다.
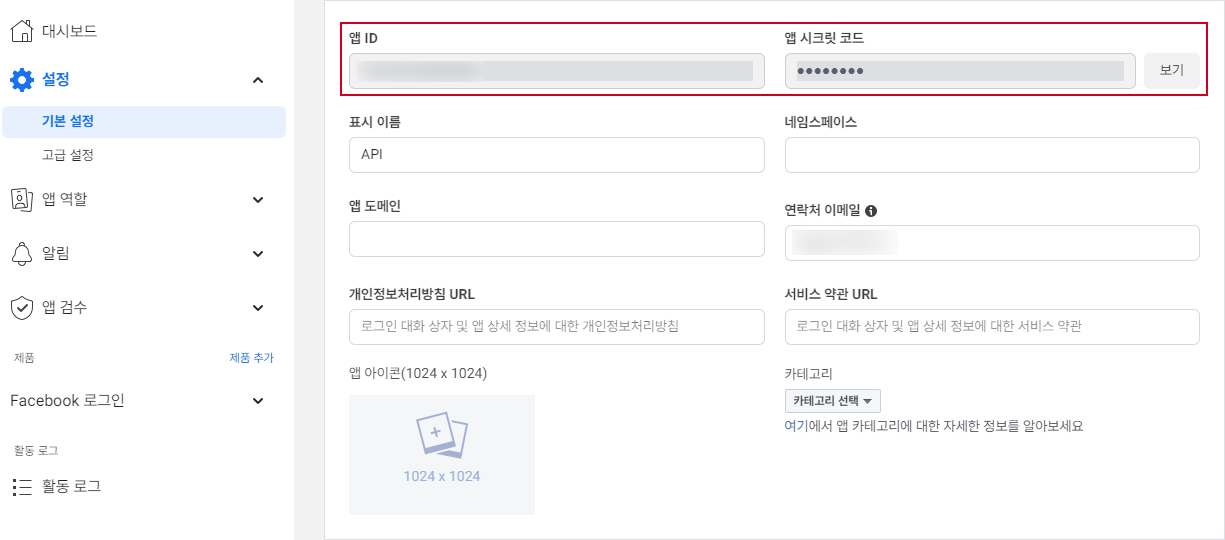
좌측의 설정 - 기본 설정에서 앱 ID와 앱 시크릿 코드를 미리 백업해 둔다.

앞으로는 1시간 뒤 만료되는 토큰을 단기 토큰, 60일 뒤 만료되는 토큰을 장기 토큰이라 부르겠다.
단기 액세스 토큰을 교환한 다음, 이를 장기 토큰으로 변환시킬 것이다.
먼저 단기 액세스 토큰을 발급받자.
해당 URL의 매개변수에 대한 값을 입력해 준 다음, 주소창에 붙여 넣기 해주자.
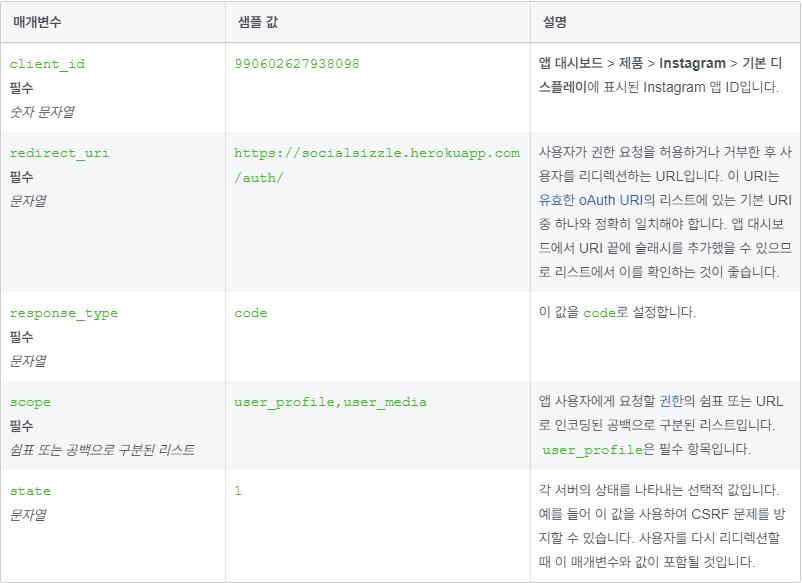
매개변수와 샘플 값에 대한 설명들은 사진을 참고하자.
https://api.instagram.com/oauth/authorize
?client_id={instagram-app-id}
&redirect_uri={redirect-uri}
&scope={scope}
&response_type=code
&state={state} //Optional
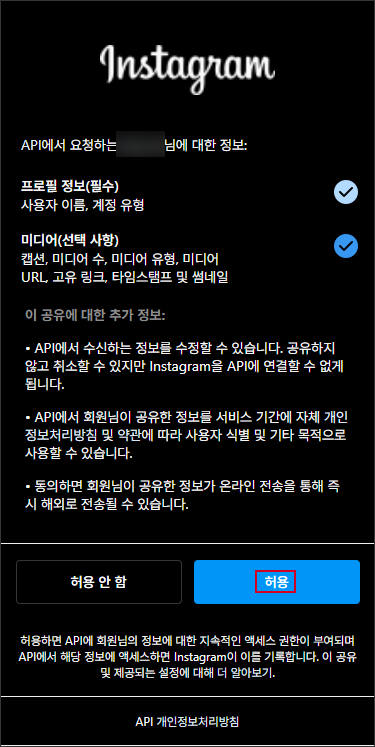
입력하면 아래와 같이 정보를 허용해 달라는 페이지가 나온다.
허용해 주면 된다.

허용을 누르고 난 다음 나오는 URL을 복사한 다음 아래의 샘플처럼 code가 나왔는지 확인해 본다.
성공적으로 인증된 리디렉션 샘플은 다음과 같다.
여기서 #_은 제거하자. 추후 필요해지면 추가해 주면 된다.
https://socialsizzle.herokuapp.com/auth/?code=AQBx-hBsH3...#_
실패했을 때, ‘이미 사용된 코드’라는 에러가 발생하면 위의 단기 액세스 토큰 발급부터 다시 진행하면 된다.
단기 액세스 토큰은 1시간 뒤 만료되므로, 장기 토큰으로 빠르게 변환해줘야 한다.
이제 수신한 코드를 POST 요청으로 토큰으로 교환하자.(액세스 토큰 및 권한 받기 문서의 2단계)
VSCode에서 Extension을 설치하는 것과 Postman을 사용하는 방법을 다룰 것인데, 주로 Postman을 다룰 예정이니 VSCode는 설치 방법만 간단하게 적겠다.
VSCode의 경우 프로그램을 실행 후 Extension 메뉴에서 REST Client를 설치해 주거나, 이곳으로 이동해 확장 프로그램을 설치할 수 있다.
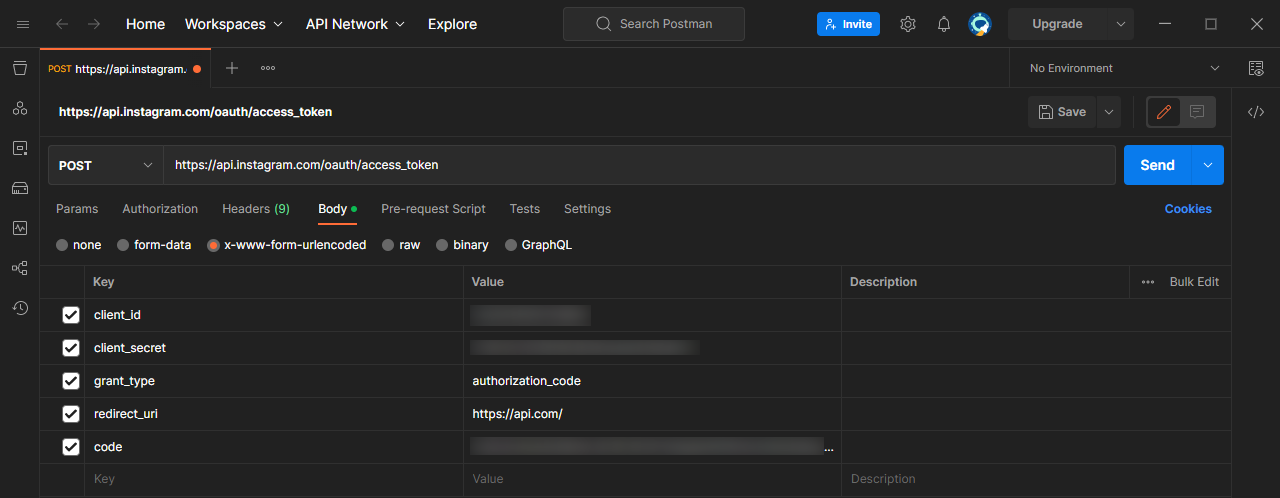
Postman을 실행한 다음 아래처럼 설정 후 값을 입력해 Send를 누른다.
진행 과정, 매개변수와 샘플 값에 대한 설명은 다음을 참고하자.
- POST 요청으로 설정
- URL을 입력한다.
https://api.instagram.com/oauth/access_token - Body로 이동 후, x-www-form-urlencoded를 선택한다.
- Key값에 매개변수를, Value에 값을 입력한다.
- Key에 해당하는 Value가 모두 입력되었다면 Send를 눌러 POST 요청을 전송한다.


성공적으로 요청이 전달되었다면 아래처럼 access_token과 user_id가 반환된다.

그렇지만 해당 토큰은 단기 액세스 토큰이어서 1시간 뒤 만료된다.
따라서 이를 장기 액세스 토큰으로 변환해 주는 작업이 필요하다.
변환 작업은 간단하다.
아래의 값을 채워 넣어 주소창에 붙여 넣고 실행하면 단기 액세스 토큰을 장기 액세스 토큰으로 변환해 준다.
https://graph.instagram.com/access_token
?grant_type=ig_exchange_token
&client_secret=Instagram 앱 시크릿 코드
&access_token=발급받은 단기 액세스 토큰
성공적으로 변환된 샘플은 아래와 같다.
{
"access_token": "장기 액세스 토큰",
"token_type": "bearer",
"expires_in": 51...
}
사용자 프로필 및 미디어 가져오기
https://graph.instagram.com/me
?fields=id,username
&access_token=발급받은 장기 액세스 토큰
Postman에서 GET으로 요청을 보내야 한다.
fields로 사용자 필드를 반환받는다.
id와 username 외에도 media_count와 account_type이 있으며 더 자세한 내용은 이곳을 참고하면 된다.
우리는 id와 username만 입력해 값이 정상적으로 반환되는지 확인하면 된다.
성공한 샘플 요청 및 응답은 사진을 참고하자.

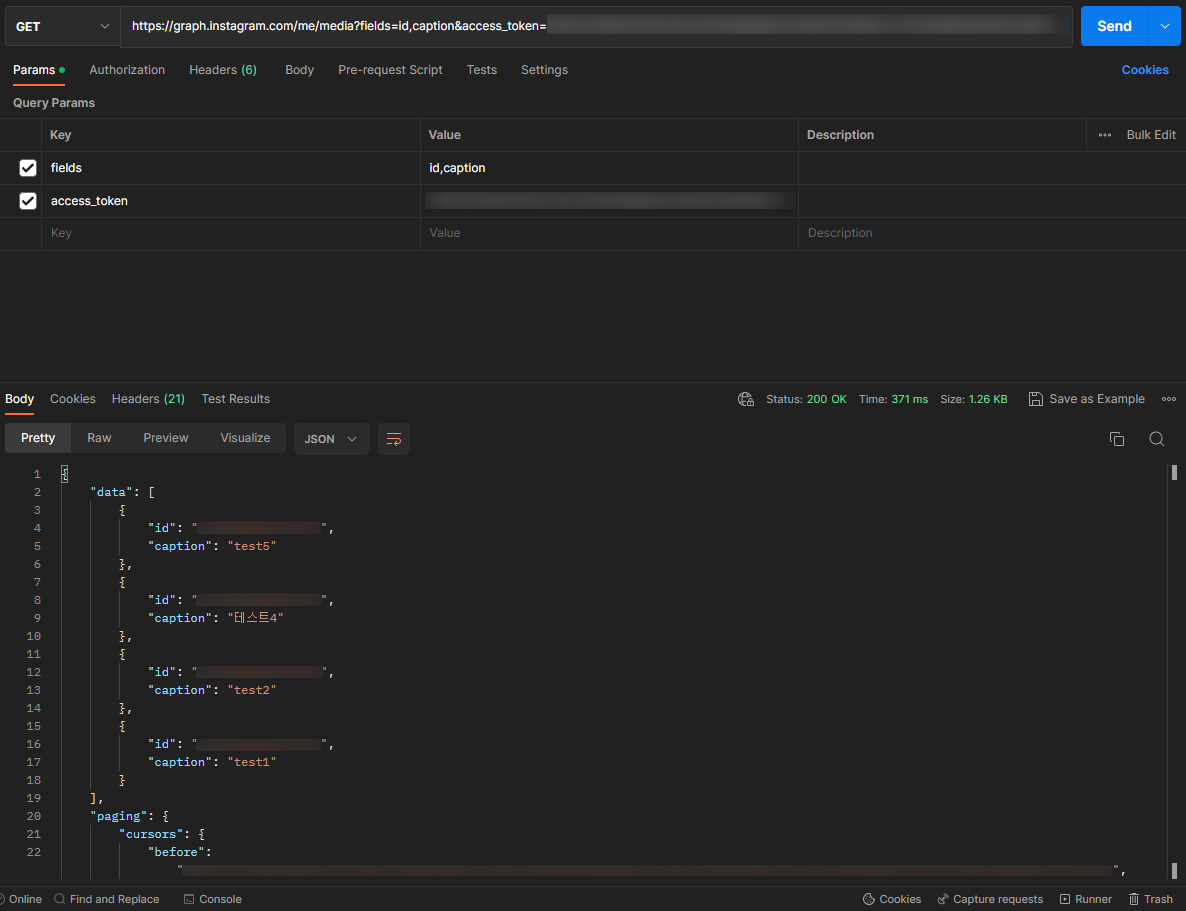
이제 사용자의 미디어 컬렉션을 가져올 것이다.
URL의 me/ 다음에 media?를 추가하고, fields를 미디어 필드에 맞게 변경한다.
미디어 필드에 대한 설명은 이곳을 참고하면 된다.
성공한 샘플 요청 및 응답은 사진을 참고하자.

게시글의 id를 얻었으니 다음으로는 미디어 데이터를 가져오자.
예시로 test1 게시글의 id를 사용하도록 하겠다.
me/media?를 지우고, 원하는 게시글의 id를 입력한다.
미디어 필드에 대한 설명은 이곳을 참고하면 된다.


게시글 불러오기
발급받은 장기 액세스 토큰을 이용해 프로필에 존재하는 게시글을 뿌려주는 작업을 할 것이다.
JSP에서 Instafeed.js를 이용하지 않고 Ajax를 통해 진행할 예정이다.
Instafeed.js를 이용할 것이라면 이 블로그를 참고하는 것을 추천한다.
해당 내용을 일부 참고해 작성한 자바스크립트 코드는 다음과 같다.
<ul id="instagram-list" class="list">
</ul>
<script>
var token = "발급받은 장기 액세스 토큰";
$.ajax({
type: "GET",
dataType: "JSON",
cache: false,
url: "https://graph.instagram.com/me/media?access_token=" + token + "&fields=id,caption,media_type,media_url,thumbnail_url,permalink,timestamp&limit=4",
success: function(response) {
console.log(response);
if (response.data != undefined && response.data.length > 0) {
for(i = 0; i < 10; i++){
if(response.data[i]){
var item = response.data[i];
var image_url = "";
var instagram_html = "";
if(item.media_type === "VIDEO"){
image_url = item.thumbnail_url;
}else{
image_url = item.media_url;
}
instagram_html += '<li>';
instagram_html += '<a href="'+ item.permalink +'" target="_blank" rel="noopener noreferrer">';
instagram_html += '<img src="'+ image_url +'"/>';
instagram_html += '<p>'+ item.caption +'</p>';
instagram_html += '<span>'+ item.timestamp +'</span>';
instagram_html += '</a>';
instagram_html += '</li>';
$('#instagram-list').append(instagram_html);
}
}
}
},
error : function(xhr, status, error) {
console.log("인스타 요청 에러: "+error);
}
});
</script>
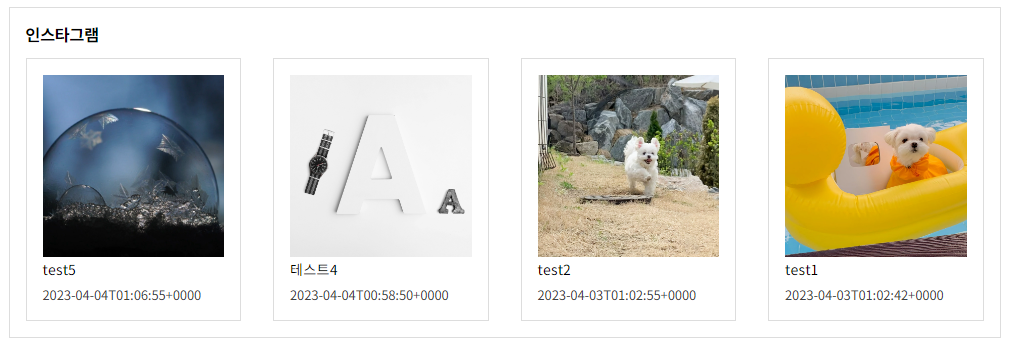
결과
토큰이 정상적으로 연결되었다면 아래와 같이 게시글이 제대로 불러와진다.

📜참고
'Programming > API' 카테고리의 다른 글
| Postman에서 변수를 사용해 효율적인 POST 요청 보내는 방법 (0) | 2023.11.07 |
|---|---|
| 페이스북 피드 데이터를 크롤링하려면 어떻게 해야할까? (0) | 2023.10.27 |

